In 2015 the Google mobilegeddon was a hot topic for SEOs who were positive that Google’s changing mobile ranking algorithm would see major demotions for unprepared websites. Despite the initial update going out in April 2015, the fun is still not over; we saw a new Google mobile friendly update in 2016, and we’re constantly learning more about Google’s plans for mobile search. Most importantly, Google is planning to make the mobile index its primary index, and has already been testing mobile-first search, which means websites need to be fully optimized in order to avoid SEO demotion when the mobile-first index is properly rolled out. You need to provide awesome mobile UX if you’re to compete in light of Google’s latest updates.
So what is mobile UX and how can you make it awesome? When it comes to mobile, users want to browse quickly, complete tasks with as few steps as possible, and consume content easily on small screens. To ensure you’re providing an amazing mobile user experience, we’ve outlined the best practices and essentials of mobile optimization below.
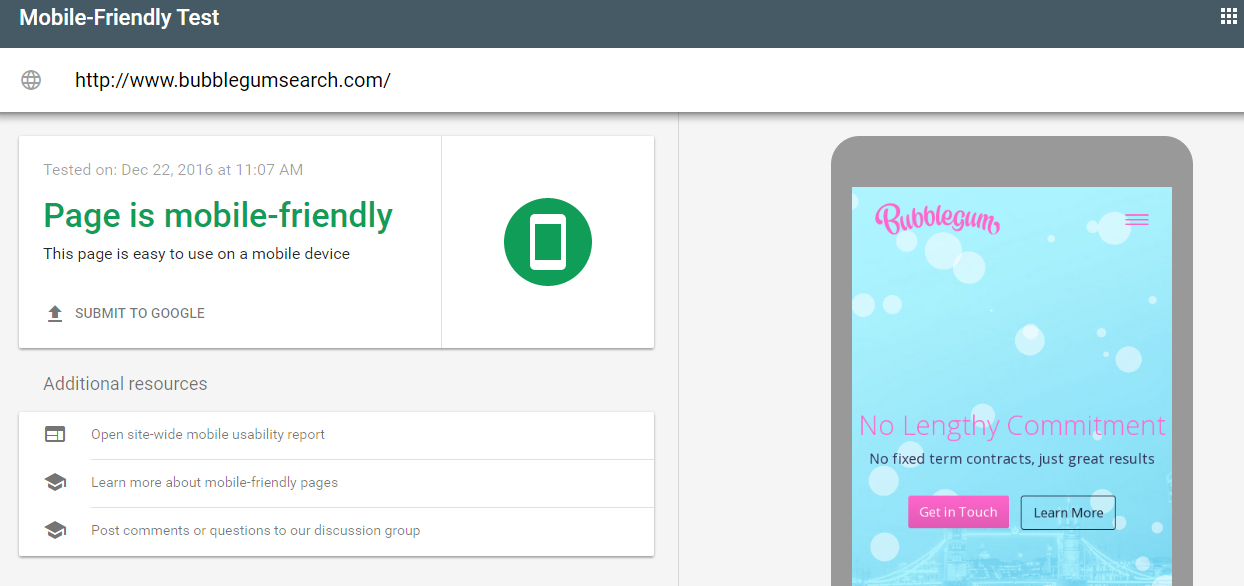
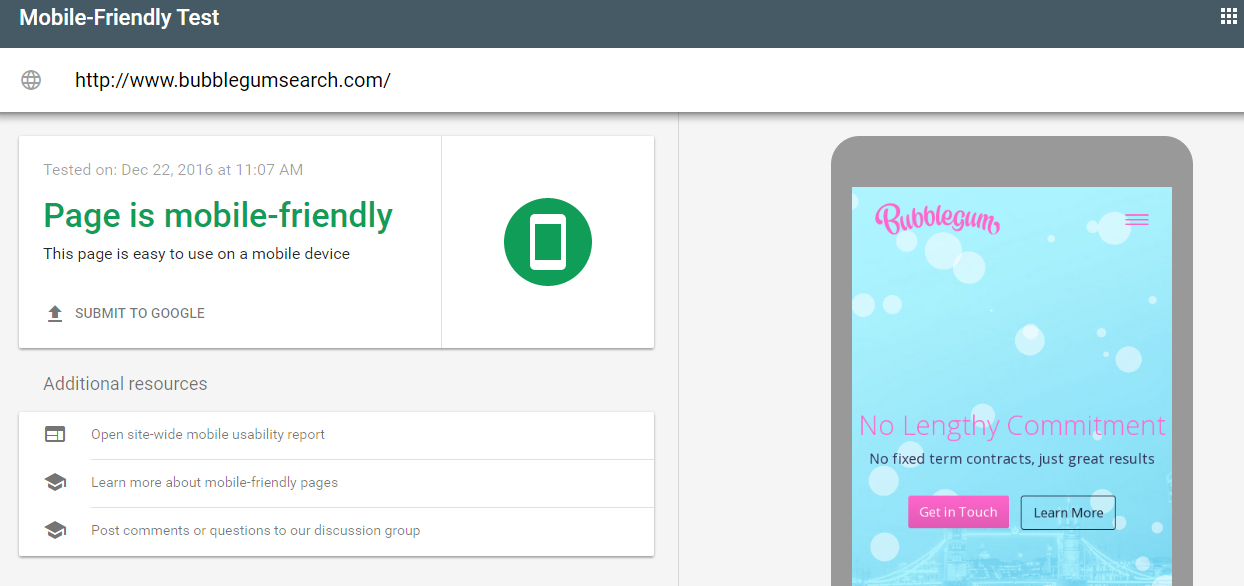
Step 1: Check your website with Google’s Mobile-Friendly Test
Rather than simply guessing as to whether your site is mobile-friendly, start by taking Google’s Mobile-Friendly Test which analyses any inputted URL and tells you whether or not its mobile-friendly, whilst providing a preview of how the page looks on a mobile screen. If the page isn’t mobile-friendly, it will tell you exactly which issues need work, for example, the text being too small or clickable elements being too close together. You then have a list of actionable issues to work on to improve your mobile UX.